Оплата покупки на сайте – это завершающий этап онлайн-шоппинга, но по значимости он один из самых важных. Клиент оставляет свои деньги, поэтому ожидает увидеть современные, удобные и безопасные веб-формы во время оформления и оплаты заказа. Его отношение к вашему магазину напрямую влияет на конверсию: повышается доверие клиента – увеличивается прибыль.
Чтобы совершить покупку в Интернете, человек должен выполнить несколько формальностей, например, заполнить форму онлайн-заказа. Если статистика вашего сайта говорит о том, что вы теряете покупателя именно на этом этапе – оплаты, значит сервис, который обеспечивает интернет-эквайринг, не справляется со своими задачами. Цель таких сервисов – не просто переправлять деньги на счёт клиенту, а обеспечивать комфортный пользовательский опыт. Чтобы этого достичь, нужно поработать над юзабилити (удобством пользования) форм онлайн-оплаты.

ЧТО ТАКОЕ ВЕБ-ФОРМА И ИЗ ЧЕГО ОНА СОСТОИТ?
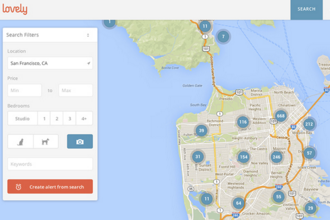
С веб-формами мы сталкиваемся постоянно. Строка поиска в «Яндексе» или Google – самый простой пример. Веб-форма – это выделенная область на интернет-странице, которая предназначена для ввода данных. Формы бывают разных видов – от заявок на сайте типа «Оставьте свой телефон и мы перезвоним» до длинных регистрационных с десятками полей для ввода.
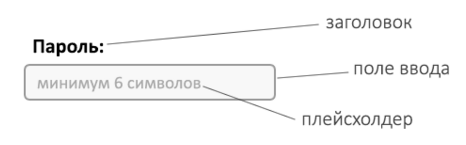
Веб-формы могут состоять из таких основных элементов: поле ввода текста (однострочное или многострочное), заголовки к полям, поле ввода пароля, меню, дата и другие.

Маркетологи и разработчики любят использовать формы, а их клиенты, обычные пользователи сети, – напротив. Для владельцев сайта форма – это способ сбора информации о посетителях и формирования списка клиентов (лидогенерация). Люди не любят заполнять формы в силу нескольких основных причин. Во-первых, они боятся оставлять свои персональные данные в Интернете. Во-вторых, они ленятся или не хотят тратить своё время. В третьих, часто веб-формы составлены и интегрированы на сайт непрофессионально, потому во время их заполнения возникают дискомфортные ситуации, которые раздражают посетителя сайта и он уходит. Если мы говорим о интернет-коммерции, самый распространенный вариант в данном случае, – человек покидает сайт с полной корзиной, не оплатив заказ.

Сервис по интернет-эквайрингу может предотвратить такое неприятное развитие событий, если грамотно оптимизирует форму онлайн-оплаты. Мы выделили 10 советов по улучшению веб-форм для повышения конверсии вашего сайта.
10 ПРИЁМОВ ПО ОПТИМИЗАЦИИ ВЕБ-ФОРМ НА САЙТЕ
1. Спрашивайте только необходимое
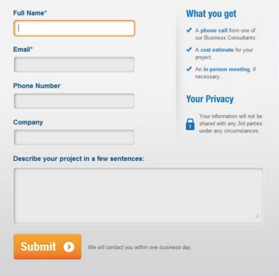
Пользователь ожидает увидеть короткую лаконичную форму, на заполнение которой он потратит минимальное количество своего ценного времени. Не стоит спрашивать лишнюю информацию, которая не относится непосредственно к приёму платежей на сайте. Составлять длинную форму, а потом обязательные к заполнению поля отмечать звёздочкой, – не самый лучший способ для тех, кто стремится повысить конверсию. Лучше от таких полей отказаться совсем.

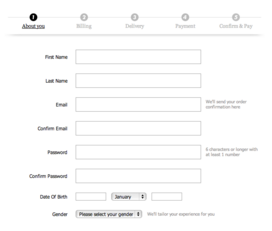
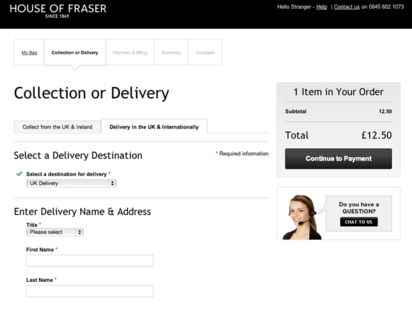
2. Укажите количество шагов
Покажите своему клиенту сразу, из скольких этапов состоит процесс оформления и покупки товара. Разделите его на шаги и дайте понятные названия каждому из них. Также можно добавить progressbar – индикатор выполнения. Шаги лучше оформлять в виде последовательных вкладок, каждая из которых активизируется после заполнения предыдущей. Оформление в виде гармошки считается неудачным.

3. Располагайте названия полей правильно
Человек привык видеть заголовок строки сверху и выровненным по левому краю. Не стоит проявлять оригинальность и размещать название снизу, потому что это приведёт пользователя в замешательство. Плохой практикой считается размещение заголовков как плейсхолдеров (о них мы расскажем ниже). Плейсхолдер исчезает сразу после начала заполнение строки, и пользователь забывает, что же именно нужно заполнить в этом месте.

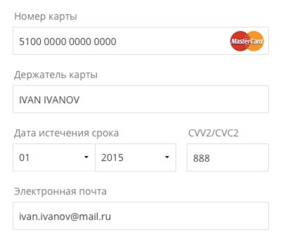
4. Используйте плейсхолдеры
Чтобы правильно и быстро заполнить форму, людям нужно давать советы. Их часто оформляют в виде знаков вопроса возле строки, но чтобы избежать дополнительных кликов, можно показать в строке пример с помощью плейсхолдера. Плейсхолдер – это текст-подсказка внутри поля. Самый распространённый случай использования – когда в поле ввода пароля пишут “6 символов”.

5. Кнопки вместо списков
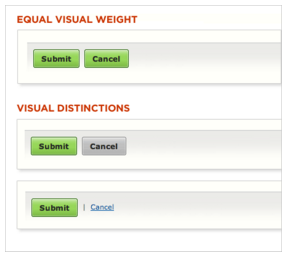
Заполняя онлайн-формы во время оформления заказа, пользователю часто нужно выбрать один из вариантов: способы оплаты, пол и другие. В таких случаях можно использовать радиокнопки (взаимоисключающий выбор), чекбоксы (флажок) или выпадающий список. Если же подходить с точки зрения дизайна и удобства, в этом случае хорошо смотрятся большие кнопки. Например, при выборе пола можно сделать две кнопки со значком мужчины на одной и женщины на другой. На изображении – сравнение визуального эффекта кнопок разного дизайна.

6. Автоматическое перемещение курсора
Очень удобная функция во время заполнения форм, особенно длинных. Продвинутые пользователи для переключения между строками используют кнопку Tab на клавиатуре. Подавляющее большинство же тянется за мышкой, чтобы переставить курсор на следующее поле. Настройка автоматического перемещения сделает вашу веб-форму намного удобнее.

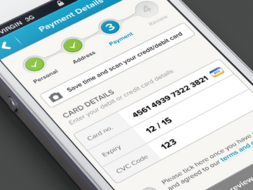
7. Inline-валидация
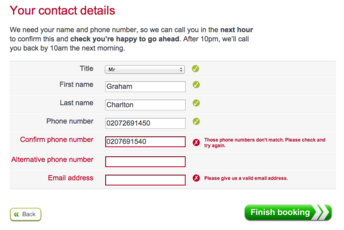
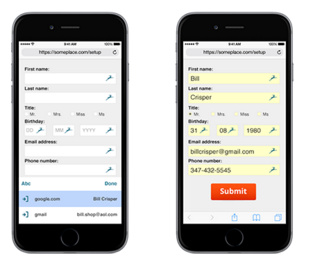
Inline-валидация – автоматическая проверка введённых данных в режиме реального времени. Если пользователь заполнил информацию правильно, рядом со строй ввода может появляться подтверждение этого в виде зелёной галочки. Если что-то не так – сведение об ошибке. Такой способ проверки заметно улучшает конверсию и экономит время пользователя.

8. Автозаполнение
Некоторое поля веб-формы вы можете заполнить автоматически, упростив клиенту путь к покупке. Например, отслеживание IP посетителя даёт возможность узнать данные о его городе проживания. Так же функция автозаполнения актуальна для сохранённых данных.

9. Сохраняйте данные
Нет ничего более раздражающего, чем повторное заполнение полей веб-формы, если что-то пошло не так. По возможности сохраняйте данные пользователей, чтобы во время перезагрузки страницы или в случае отключения Интернета, клиент смог восстановить часть введённых данных. Функция сохранения данных просто необходима для удобства постоянных клиентов, а для новых клиентов – приятный бонус, который порадует их, когда они будут проводить платёж на вашем сайте во второй раз.

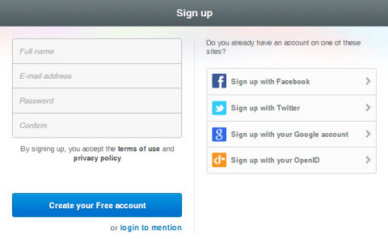
10. Регистрация или её отсутствие
Во время онлайн-оплаты на сайте вы можете попросить ваших клиентов зарегистрироваться. Для посетителей этот шаг может стать камнем преткновения перед покупкой, поэтому лучше его оставить как опцию или сделать возможность регистрации через социальные сети.

ЕЩЁ 5 СОВЕТОВ ДЛЯ ПОВЫШЕНИЯ КОНВЕРСИИ
1. Дизайн интерфейса
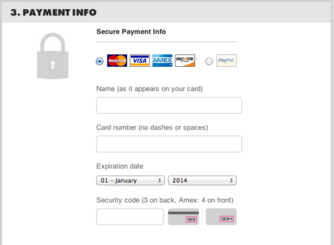
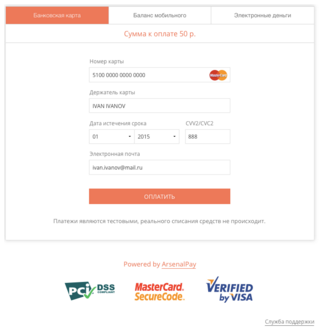
Чтобы ваш интернет-магазин выделялся среди конкурентов, нужно сделать удобные онлайн-платежи ещё и красивыми. Визуально выделяйте область веб-формы, делайте кнопки выразительными, шрифт – читабельным, а также не забывайте добавлять значки безопасности MasterCard, Visa и PCI DSS.

2. Качественный контент
Уникальный текстовый контент должен сопровождать даже такие формальные процессы, как оплата в Интернете. В каждый шаг можно добавлять короткие объяснения, советы для клиентов. Если речь идёт о регистрации как об опции, объясните посетителю, какие преимущества он получит, если всё-же зарегистрируется. Придумайте понятные названия для кнопок (например, не «Подтвердить», а «Оплатить» на этапе подтверждения ввода данных карты).

3. Гарантия безопасности
Ещё не все россияне привыкли доверять глобальной сети и с опаской относятся к оплате на сайте. Поэтому весь процесс должен быть чётким, понятным и свидетельствовать о безопасности проведения платежа. Например, к форме можно добавить номер телефона справочной службы интернет-эквайера; после успешной оплаты – отправлять письмо с подтверждением.

4. Проверьте, работает ли форма на разных устройствах.
Тщательно протестируйте вашу форму на всех существующих устройствах и операционных системах. Глобальная тенденция к мобилизации затрагивает и интернет-коммерцию. Будьте готовы принимать платежи на планшетах и смартфонах – обеспечьте их владельцам юзабилити веб-форм на этих площадках.

5. Забота о покупателе
Несмотря на то, что покупка проходит через Интернет, у клиента должно возникать ощущение, что он общается не с машиной, а с человеком. Говорите «человеческим» языком, введите программы лояльности. После успешной оплаты, поблагодарите клиентов за их выбор с помощью письма на электронную почту.

